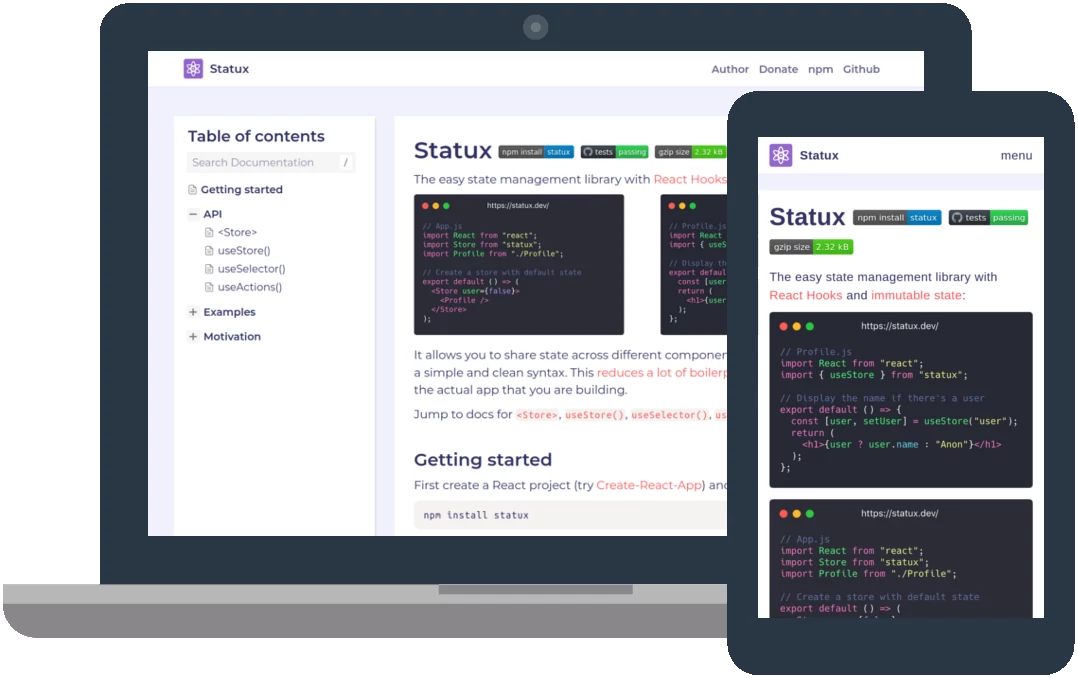
Gorgeous documentation website for your projects
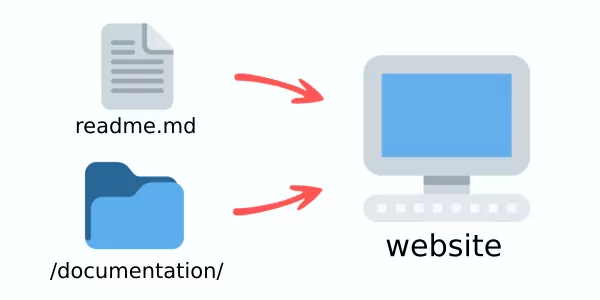
Generated from your Github files
✅ Smooth navigation and search
✅ No setup needed, adapts to your workflow
✅ Branding, themes and custom domains

Users will read your docs 📖
Our main goal is to make it as easy as possible to read and understand your documentation.
How? Your text takes the main stage for the users to read.
No distractions, no popups, no cookies, just clear text.
Easy to explore and learn 🔎
Built-in index and search to easily navigate your project,
from the broad strokes to the finest details.
Devs now have the tools to solve their own problems. Enjoy reduced support time and keep writing great code 💪
Adapts to your needs 🔧
Whether you prefer to keep your docs as a single readme or multiple files in a folder, we follow your workflow.
But if you want more control on the details you can provide some configuration! It's all well documented:

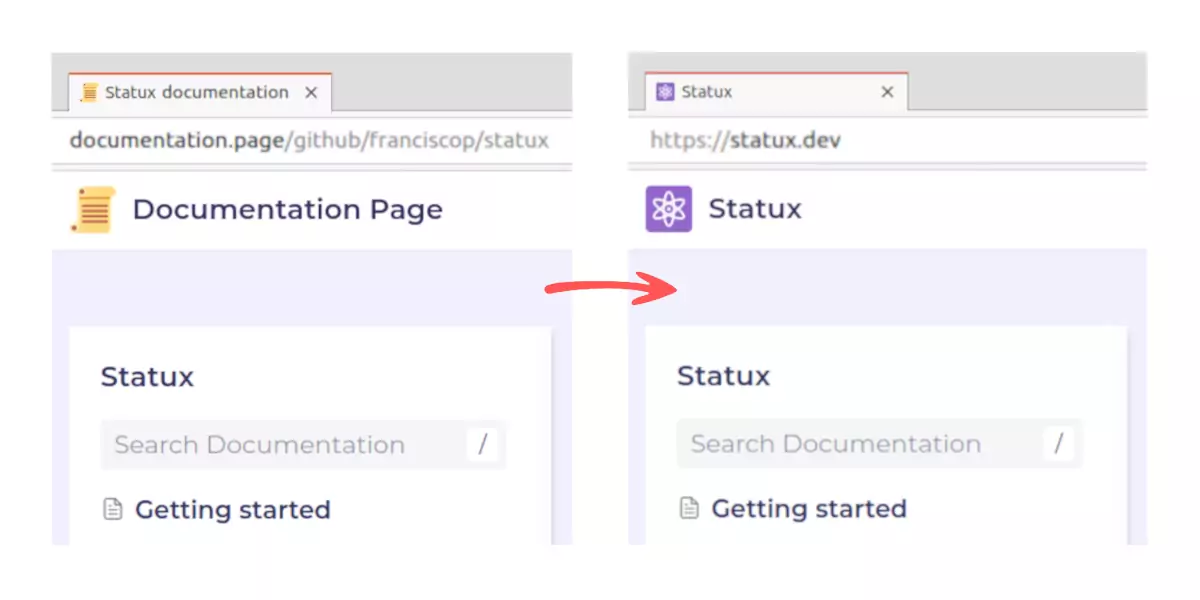
Upgrade for better branding 🦾
All projects are available for free in Documentation Page for the users to discover and learn about.
Upgrading to "Important Project" you can put your own domain and the project brand takes the front page.

Pricing
Full navigation and search
First we parse all of the documentation in your repository, as indicated by your configuration or by reading the "readme.md" + "/documentation/" folders.
Then we parse the content to understand it better and build the side navigation and search. We display it all in a single page which gives the users a great experience.
Basic Configuration
For more advanced situations you can configure how we parse your project/repo and the basic information of it. It is notable that you don't actually need any configuration for the free version!
Head over the "Configuration" documentation and search for the options not tagged as "Pro":
DIY Documentation
We have written the documentation on how to use Documentation Page (how meta!)! They should be able to help you getting started and configuring your project.
However for the free plan we don't offer any kind of extra 1-1 support. Please feel free to ask in StackOverflow/Reddit/etc for help.
1h refresh rate
We are caching projects at multiple levels for performance, scalability, Github API limits, etc. This way we can serve more projects easily!
This means that your project might take up to 1h to reflect changes in Documentation Page for the free version. If you upgrade, we can spare a bit more of time of our servers for you!
Oops, no info yet on this feature!
We are still finishing the copy, so there's no info yet on this feature. The ones in "Small Project" have the info filled out already!
Small Project
- Open Source project
- Full navigation and search
- Basic Configuration
- DIY Documentation
- 1 hour refresh rate
Important Project
- Custom Domain
- White Label page
- Full Configuration
- Community Support
- 10 min refresh rate
Enterprise Project
- Private Project
- Setup Help
- 1h consulting/month
- Priority support
- Immediate refresh
Frequently Asked Questions
Why is yearly so cheap?
Our goal is to improve the documentation across the web, so we priced things as low as possible! We wanted to do $3/month or $30/year, but because of micro-transaction costs the lowest is $5/month. Read more about us.
How do I cancel?
Send an email to [email protected] with the title "Cancel Subscription". We'll cancel the subscription associated with the email you use from that moment.
How do I point my custom domain?
Register your domain, subscribe to a paid plan and send us an email to [email protected] with your custom domain and repo. We'll reply with the CNAME to use. Read the full documentation.
Is this a static site generator?
No. A static site generator builds your website into a set of static files that then you host. This unfortunate pollutes your Git repo, making it difficult for users to search your repo and do PRs.
How does it compare to FooBar?
Other docs websites generally sufer some of these:
- Outdated styles and no mobile version. Lots of people use their phone today, even to read github projects.
- Need to learn a new system to make it work, or *gasps* you have to use their bad editor. We ❤️ markdown.
Is Documentation Page Open Source?
No. I love and write a lot of OSS myself but if I have any hope of making this sustainable I'm going to start as closed source.